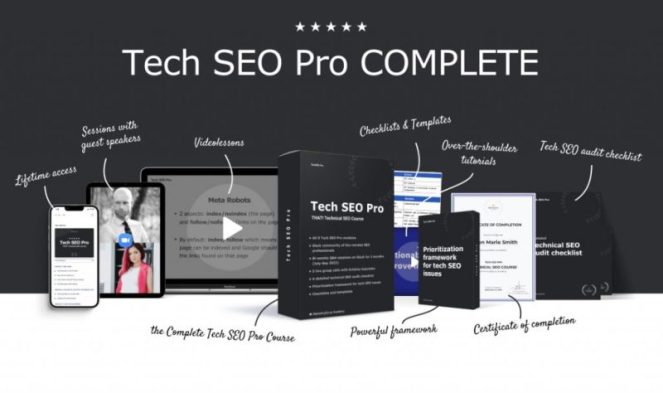
Kristina Azarenko – Tech SEO Pro Download
What You Get:
Module 1: Welcome
Videos included:
- Your Success in the Course
Your results after this module:
- This module will set you up for a great start
- You’ll understand how this course works and how to get the most out of it
- You’ll meet like-minded people
Module 2: Falling in Love with Technical SEO
Videos included:
- Technical SEO vs Content SEO
- 3 pillars of Technical SEO
Your results after this module:
- You’ll understand the fundamental difference between on-page and technical SEO
- You’ll get an ultimate framework of 3 pillars of Technical SEO
- You’ll see what power you have over website’s ranking as a technical SEO
Module 3: How Google Works
Videos included:
- What happens before a page can rank: 5 stages you must know
- Crawling: robots.txt
- Indexing: meta robots index, noindex
Your results after this module:
- You’ll get a full picture of all the stages a page goes through before it appears in the search results
- You’ll be many steps ahead of most SEOs who can’t explain crawling, indexing, rendering and ranking
- You’ll be able to stay away from the common mistakes most SEOs make when they try to control crawling and indexing
- You’ll see unexpected results of my SEO experiment with page indexing
Module 4: Controlling Crawling and Indexing of a Website Like a Pro
Videos included:
- How to check if a page is indexed and how to get a page indexed quickly
- 3 Types of canonical tags and their purpose
- Why did Google choose a different canonical tag?
- Using HTTP status codes for the win
- Redirects and redirect chains (how to use + bad examples)
- Setting up redirects (via plugins, cPanel and .htaccess)
- How to use cURL for HTTP Requests
- How to fix duplicate content issues (common + eCommerce examples)
- The ultimate guide to handling website pages
- Sitemap.xml
Your results after this module:
- You’ll understand possible indexing issues and know how to solve them
- You’ll understand how Google chooses canonical pages and how you can influence that (hint: it’s not only about canonical tags)
- You’ll find 5 possible reasons why Google chooses wrong canonical tags on your website
- You’ll learn everything you need to know about HTTP status codes (and the best analogy for them), redirect chains, duplicate content and so much more!
- You’ll know how to fix duplicate content issues, including eCommerce-specific ones
- You’ll get an ultimate guide on handling any page on your website
Module 5: Internal Linking: the Devil is In the Detail
Videos included:
- URL structure: what works and what doesn’t
- How to approach URLs with parameters
- What makes a perfect website structure
- Everything you need to know about internal linking
- Actionable ways to improve internal links
- Internal linking at scale
- Pagination: how to handle it the right way
Your results after this module:
- You’ll learn all secrets of creating a winning URL structure (including one thing that 99% of SEOs don’t know)
- You’ll understand how to handle URLs with parameters (heads up: it’s not always straightforward)
- You’ll know how to build the right website structure and 1 of the most important things that should drive your decisions
- You’ll learn the answers to the most discussed topic: Buttons vs. Links
- You’ll get 7 actionable ways to analyze and improve internal links that you can use right now
- You’ll learn how to set up internal linking at scale
- You’ll understand how to set up pagination the right way
- You’ll learn the best ways to use faceted navigation for eCommerce websites
Module 6: Page Experience from a Technical Point of View
Videos included:
- SSL, HTTPS and security
- Mobile-friendliness
- Valid HTML Page Structure
- Structured data: important things you need to know
- The best ways to implement structured data manually and at scale
Your results after this module:
- You’ll understand what Secure Sockets Layer is and how it’s related to SEO
- You’ll learn unexpected things about mobile-friendliness
- You’ll understand what valid page structure is and how to make it work for SEO
- You’ll know what tags should never ever be found in the <head>
- You’ll get my simple process to implement structured data
Module 7: Advanced Page Speed Optimization
Videos included:
- Core Web Vitals: facts and secrets
- Analyze Core Web Vitals like a pro
- Advanced page speed optimization
- How to approach page speed optimization as an SEO
- How browsers work. Critical rendering path optimization
- PageSpeed Optimization from a developer’s perspective – a bonus session with Erwin Hofman
Your results after this module:
- You’ll understand CVW and the 2 ways they are measured
- You’ll learn secrets about your Core Web Vitals scores
- You’ll get all tools you need to properly analyze page speed
- You’ll learn how to provide meaningful page speed recommendations
- You’ll understand the right way to approach CWV optimization efficiently
- You’ll get the ultimate scheme for page speed improvements that will save you time
- You’ll learn how browsers work and what you can do to optimize critical rendering path
Module 8: Javascript SEO
Videos included:
- Google rendering. Client-side rendering vs server-side rendering
- Source code vs rendered HTML: how to check it the right way
- JavaScript SEO issues: examples and explanations
- SEO-friendly JavaScript: best practices
- Using Screaming Frog for JS debugging
- 3 steps to debug JavaScript issues and win
- Debugging a NextJS website + infinite scroll
- Debugging an eCommerce website
- Debugging link blocks on a website
- Debugging a pop-up and content in tabs
- Bonus video: Lazy Loading debugging on Search Central Live
Your results after this module:
- You will understand how Google renders websites (and why it’s different from how browsers do it)
- You will learn why JavaScript can be tricky and what SEO issues it can cause
- You’ll understand the difference between client-side and server-side rendering
- You’ll learn the 3-step framework of JavaScript debugging (so you’ll know exactly how to do it in different settings and with any frameworks)
- You’ll know how to make sure the JavaScript used on a website is SEO-friendly
Module 9: Technical SEO Website Audit
Videos included:
- The technical SEO audit checklist
- How to not get overwhelmed (even if you audit a website with millions of pages)
- Importance of a manual check (and how not to fall into the rabbit hole)
- Technical SEO Audit template: putting everything together
Your results after this module:
- You’ll get an ultimate checklist for a technical SEO audit with reference to the course lessons
- You’ll learn a secret that will help you to simplify your auditing process and not get overwhelmed (even by websites with millions and millions of pages)
- You’ll get an audit template that you can use for your clients
Module 10: Prioritizing technical SEO recommendations
Videos included:
- An ultimate framework for prioritizing your technical SEO recommendations
Your results after this module:
- You’ll understand how to prioritize SEO issues so that you can provide the right recommendations at the right time
- You’ll understand the thing you need to consider to prioritize your recommendations
- You’ll get an ultimate framework for prioritizing technical SEO issues
Bonus sessions from the best guest speakers
PageSpeed Optimization from a developer’s perspective
Erwin Hofman
A web performance consultant, “the page speed guy”.
Cool things you’ll learn:
- The right way to structure the <head> section for SEO and page speed optimization
- A curious thing about using @import
- What is the first thing you need to consider when optimizing a website for speed
- Why field and lab test scores might be very different
- Caching URLs with parameters
- What is Interaction to Next Paint and why it might become part of CWV
- Why delaying all JavaScript loading is not the best approach